公開日:
Web制作学習を始める為に必要な機材・ツール
目次
Web制作を始めるにあたって必要な機材やツールについて紹介します。
※コーディング学習をメインに進める方への紹介となっていますので、ご注意ください。
パソコン
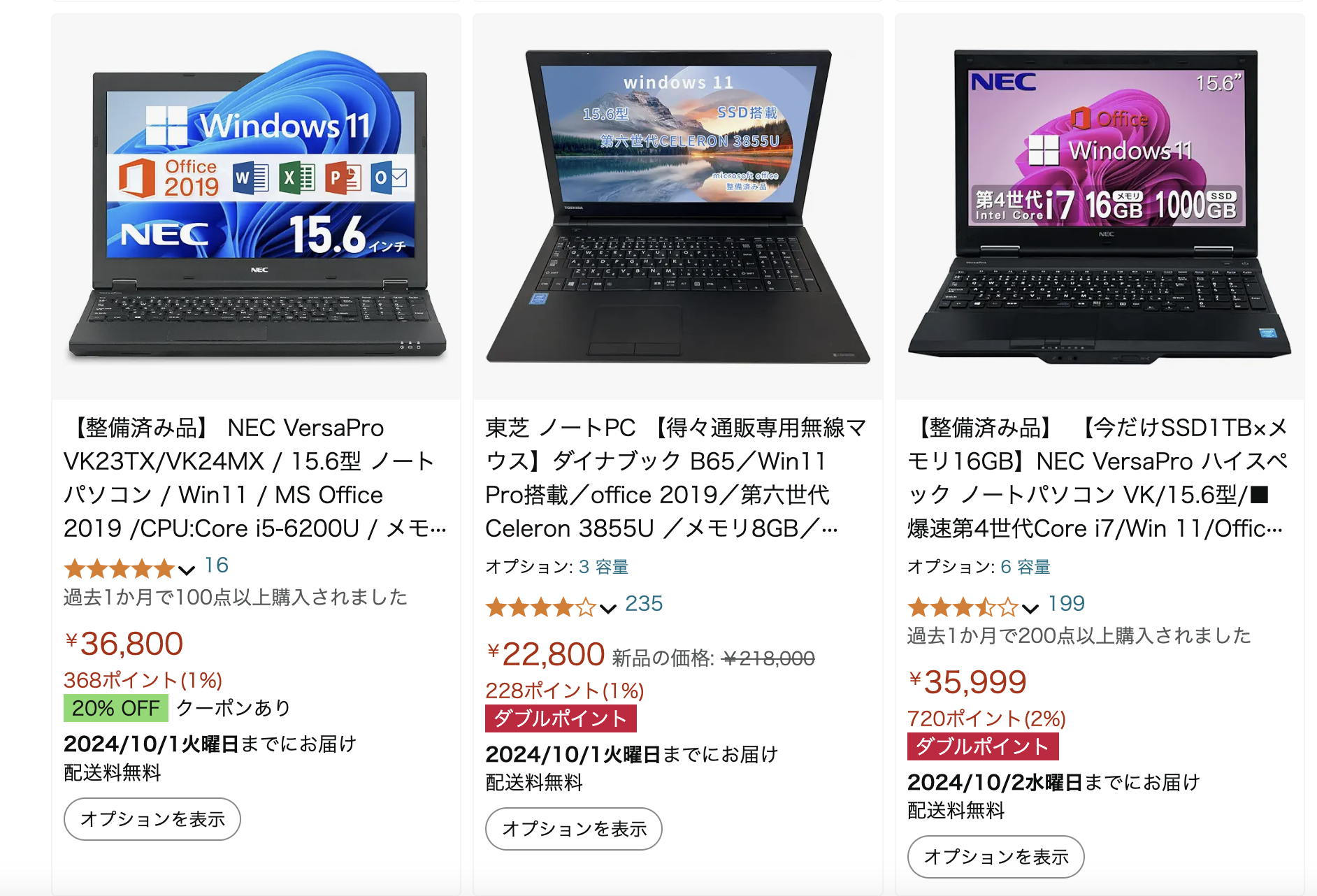
まずはパソコンを用意しましょう。
最初は高スペックなものは必要ありません。
なので、予算的に難しい方は、大体2~4万以内くらいのものがあれば問題ないと思います。

私も最初は中古2万くらいのノートパソコンで学習をしていました。
逆に予算がある程度ある方は、MacBookを購入するのが間違いないでしょう。
Web業界では、MacBookを利用している方が非常に多いです。
セッティング関係や環境構築の検索をする際は、WindowsよりもMacBookの情報が多く出てくる印象があります。

ですが、最初の学習段階では難しい設定をする必要もないので安いもので済ませても問題ないです。
自分の予算に合ったパソコンを選ぼう!
最低限でも2~4万くらいのパソコンがあればOK!
テキストエディタ
プログラミングをする為には、テキストエディタというものを使用します。
私も普段から使用しており、仕事をしていく上で無くてはならないものです。
有名どころでいうと以下のようなものがあります。
- VS code
- Atom
- さくらエディタ...など
個人的には、現状VS codeが頭1つでていると感じているので特にこだわりがなければ、こちらを使用するのが良いでしょう。

余談ではありますが、見た目のカスタマイズもできるので自分好みの見た目に変えて、モチベーションアップに繋げてみてもよいですね!
Adobe製品(XD・Illustrator・Photoshop)
Adobe製品は有料になりますが、購入が必須となります。
エンジニアが直接これらを使って何かを作ることは多くありませんが、デザイン共有があった際に必ずどれかは使用するのでもっておかなければいけません。
最初から全て使うことはありませんが、普段から使用して操作に慣れておくことは非常に大切です。

必要なツールを個別で契約できますが、コンプリートプランで契約する方がお得でオススメ!
figma
こちらもAdobe製品同様にデザイン共有があった際に使用するツールとなります。
基本無料で利用ができるので、最初は無料版でOKです。
Adobe製品よりfigmaを使ってデザインを作成するデザイナーが増えているので、こちらも事前に操作感を覚えておくと良いでしょう。

チャットツール
学習を進めていく上では特に必要ありませんが、今後クライアントワークを行ったり外部の人とやり取りをする時に必要となります。
主に使われているのは以下2つです。
- ChatWork
- Slack
あらかじめ登録してアカウント作成をしておきましょう。
それぞれ有料版・無料版ありますが、最初は無料版でOKです。


まとめ
今回はWeb制作を始めるにあたって必要な機材・ツールを紹介しました。
学習を進めていく上で、更に必要なものが出てきたりはしますが初期段階では今回紹介したもので足りてしまいます。
まずはあまりコストをかけずに、無理のない範囲で準備して進めることをオススメします。
そして一気に揃えられなくても、徐々に集めていくので問題ないので少しずつ学習を進めていきましょう!