公開日:
【何を学べばいい?】Webサイト構築で必須になる4つの学習項目
目次
これからWeb制作学習を進める中で、一旦どんなものを学習すればいいのか迷っていませんか?
「サイトごとに勉強すべき項目が違うし、わからない...」
そんな方は、この記事が参考になると思います。
今回は、Webサイト構築に必要となる学習項目を4つ紹介します。
これからWeb制作学習を進める方は、まず今回取り上げる項目を進めていけば基本問題ありません。
1.HTML(ハイパーテキスト・マークアップ・ランゲージ)
Webサイトを作成するためのマークアップ言語です。
各種タグを使用して、テキスト・画像・リンクなどのコンテンツを構造化し、ブラウザが解釈して表示できる形式にする役割を担っています。
マークアップという言葉に馴染みがないと思いますが、簡単にいうと「サイトの骨組みを作る」のことです。
このマークアップの正確性でGoogleなどの検索結果に影響がでてきます。
HTMLは、タグというもので構成されています。
タグは基本的に開始タグと閉じタグのペアで成り立っており、例えば以下のような書き方ができます。
<p></p>このタグごとに意味が存在しており、表示したい内容やテキストの意味を踏まえて決定していきます。
タグの種類は非常に多く、全て覚えるのには少し時間がかかると思います。
といっても、実際にWebサイト構築で使うタグは限られてくるので主要なタグを最初は覚えていきましょう。
以下、主要タグの例です。
- <header>
- <nav>
- <section>
- <footer>
- <p>
- <main>
- <h1>
- <h2>
- <h3>
- <ul>
- <li>
このHTMLは、プログラミングの中では比較的記述方法は簡単な部類に入ります。
ですが、HTMLはサイトの根幹を作る部分なので非常に大切です。
正しくタグを使用して、マークアップができるように勉強をしていきましょう。
HTMLはサイトを作り上げる骨組みと覚えよう!
2.CSS(カスケーディング・スタイル・シート)
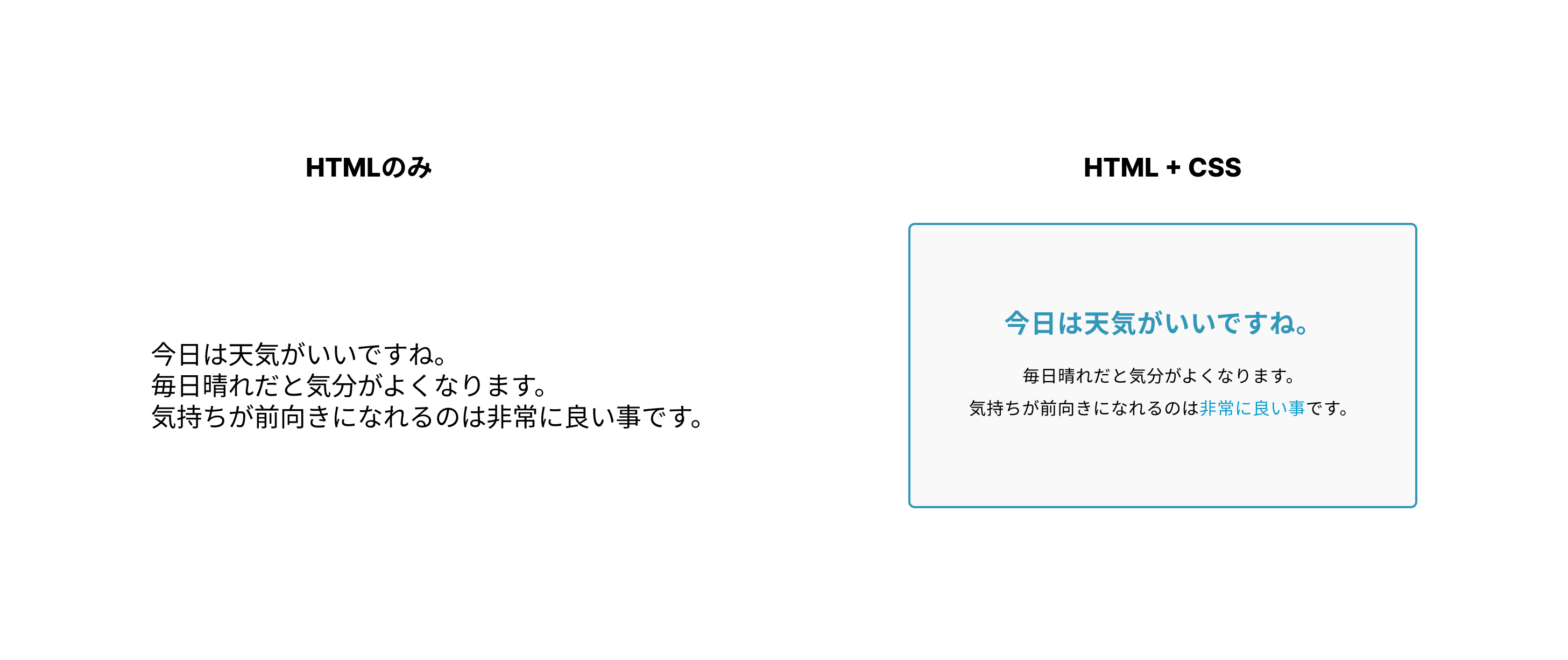
Webサイトのデザインとレイアウトを再現するために使用する言語です。
HTMLがWebサイトの構造を作るのに対し、CSSはその見た目を作り上げていきます。
最初は想像がしづらいと思いますが、HTMLで作った骨組みに色をつけたり、レイアウトを変更したり...などの装飾をメインに行うものと覚えましょう。

CSSの記述は、指定タグ+プロパティ+プロパティの値で構成されています。
タグ {
プロパティ:値;
}上記を実際のタグで再現すると以下のようになります。
(文字色を赤色にするCSSを適用しています)
p {
color:red;
}このようにして1つ1つデザインから値を取得し、デザインをWeb上でも同じ見た目にしていきます。
ここで重要なのは、再現性です。
どれだけデザインに忠実にできるかがポイントとなります。
CSSはHTMLで作った骨組みに対して、装飾を施すものと覚えよう!
ただ装飾するだけではなく、デザインに忠実にできるよう繰り返し練習!
3.JavaScript
Webサイトに動的な処理を追加するためのプログラミング言語です。
HTMLとCSSと共に、Webの基本的な技術の一つとされています。
そして、このJavaScriptは非常に大切な技術である一方で初心者の学習の壁となるものでもあります。
JavaScriptがどんな役割と担うかというと、ユーザーのアクションに対してフィードバックを返したり・データを加工・表示させたり....と多岐に渡ります。
「HTMLが骨組み・CSSが装飾」のような括りをつけるとしたらJavaScriptは「動き」となるでしょう。
これは人間に例えると非常にわかりやすいです。
HTML = 身体を作り上げる
CSS = 洋服を着せる
JavaScript = 走ったり、泳いだりさせる
このような感じでしょうか。
詳細には別の記事で紹介できたらと思いますが、とにかく覚えることが多いのでコツコツやりましょう。
4.サーバー
Webサイトを公開するためには、作成したコード類をサーバーにアップロードしなければいけません。
サーバーについてはWeb制作をメインに行う方であれば、サイト公開の方法の流れを知っていれば、ひとまず問題ありません。
しかし将来的には、セキュリティ周りの知識などは持っておいて損はないので、そのうち学習できると良いです。
サーバーの勉強といっても調べると難しいことしかでてきません。
私のおすすめは、「レンタルサーバーを契約して公開までの流れをやってみる」です。
名前の通りサーバーをレンタルできるサービスがあるので、そこで取得してみるのが良いでしょう。
お金がかかってしまいますが、勉強代だと思えばそこまで高くない金額です。
今回は手順まで説明はしませんが、代表的なレンタルサーバーを紹介します。
検索して調べてみてください。
- Xサーバー
- さくらサーバー
- ロリポップ
まとめ
今回はWebサイト構築で必須になる学習項目について紹介しました。
紹介した項目についてをまずは重点的に学習を進めましょう。
- HTML
- CSS
- JavaScript
- サーバー
最初はうまくいかないことが絶対に出てきます。
ですが、それが当たり前です。
少しずつコツコツと学習を進めていきましょう!